This post might also be called WOO Canvas Footers as there are two footer areas in Canvas.
Once you understand the difference between the regular footer and the footer widget area, you’ll have a better time figuring out how they work–and how they can work for you. It may seem confusing that there are two footers, so for the record, here’s the difference.

For the basic footer, there are just a few options as to what you can put in there.
Footer
What WOO Themes calls the footer is at the very bottom of the site. It’s 1 or 2 areas (a left and a right) and you can edit the contents only in the WOO Canvas Theme Options (Theme Options –> Styling & Layout –> Footer). There are some styling options (background, borders, etc.) and then you have two HTML boxes where you can put in simply text or go crazy and put in all kinds of fancy HTML. Up to you. If you don’t do anything, they will default to the standard copyright links in the left and the WOO product links in the right.
Also of note on this Canvas settings page is that this is mostly for the footer when you do not have the Full Width Layout (for the footer) enabled. Well, yes and no. If you’re not using the Full Width Layout at all, this is where you do all of the styling for the footer.
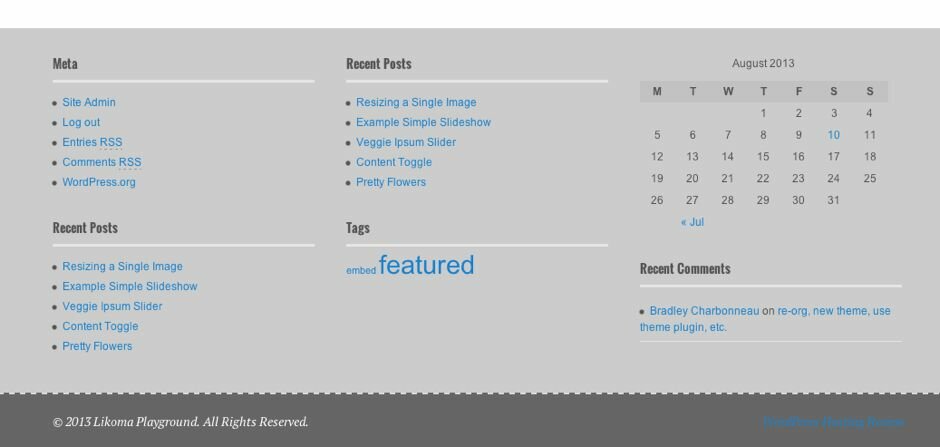
Footer Widget Area
The (optional) footer widget area is an area below the content of the site but above the regular footer. Back in the Canvas layout settings, you can choose for 0, 1, 2, 3, or 4 columns of widgets. The styling adjusts the widths of those columns accordingly.
You can also stack widgets on top of each other. In other words, the first column might have some social media buttons, then a tag cloud, then the second footer widget has a video and the third column has a sign-up form and below that recent posts or a Buy Now button. Keep in mind that you can also use shortcodes in these widgets for example the buttons or info boxes.
If you give these two areas slightly different background colors, you can accentuate the content that you’d like and make them work for you.

There are actually two footer areas in WOO Canvas: the footer and the footer widget areas.


Hi Bradley,
Thanks for the post.
I was wondering if you could advise with this footer related question:
Indeed, different colors can be set for the bottom most footer and the one above it.
I am seeking how to modify the background color of the widget square themselves: footer1, footer2, footer3, and footer4.
White using this code in custom.css allows the different colors, the widgets themselves inherit the general widget background color that
would not blend nicely in the footer background.
#footer-widgets {
background:black;
padding:20px;
margin-left:-30px;
margin-right:-30px;
}
#footer {
background:black;
color:white;
padding:20px;
margin-left:-30px;
margin-right:-30px;
}
Any chance you could assist ?
Thank you in advance,
Ronen.
Hi Ronen,
Do you mean something like this: colored widgets. If so, you just need to find the CSS classes for those widgets. In this case, it was:
.footer-widget-1 {
background-color: #db9655 !important;
}
.footer-widget-2 {
background-color: #b5ae5e !important;
}
.footer-widget-3 {
background-color: #94b777 !important;
}
Thank you very much!!
You’d also need to play with the padding and/or margins to get it looking right.
I would like to know if there is a simple way to make the footer widget text a different color than the regular widget text without needing to use php. In the full layout option you can change the footer widget background color to be different than the regular sidebar widget, but there is not an option to change the footer text color to be different.
For example my client wants a dark background in the footer and footer widget with white text. She wants the regular widget text to be black with a white background.
Is there a simple css solution?
Hi Heather,
Maybe similar CSS to what Ronen is asking above. He’s asking about backgrounds for each footer widget, but you could use the same for text color.
.footer-widget-2 {
color: #666 !important;
}
.footer-widget-3 {
color: #999 !important;
}
Might that work?
Is there a selector I can use to change the color of the text in all the footer widgets, rather than having to select and change each footer widget individually?
Hi Meg,
Isn’t it just the Widget color selector? For all widgets (in sidebars and footers)?
I figured it out after much trial and error – because I only wanted to change the colour in the footer widgets and I just wanted to select those … turns out its:
#footer-widgets .widget .textwidget
Hi, I would like to thank Bradley because this post is so practical and I could change all my footer area and widget footer.
Regards!!!
Great job!!!
You’re welcome, Chema!