Search box taking up too much room in your sidebar? Put it way up in the top navigation of Canvas.
This one took a little digging as I tried using the code to get the search box in the primary navigation, but it turns out that the top navigation doesn’t have a hook to put in a function easily so they had to recreate it. Thanks to the WOO help documentation where I found this gem of code below.
Here’s the code for the functions.php file:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/*-----------------------------------------------------------------------------------*/
/* Optional Top Navigation (WP Menus) */
/*-----------------------------------------------------------------------------------*/
if ( ! function_exists( 'woo_top_navigation' ) ) {
function woo_top_navigation() {
if ( function_exists( 'has_nav_menu' ) && has_nav_menu( 'top-menu' ) ) {
?>
<div id="top">
<div class="col-full">
<?php
echo '<h3 class="top-menu">' . woo_get_menu_name( 'top-menu' ) . '</h3>';
wp_nav_menu( array( 'depth' => 6, 'sort_column' => 'menu_order', 'container' => 'ul', 'menu_id' => 'top-nav', 'menu_class' => 'nav top-navigation fl', 'theme_location' => 'top-menu' ) );
?>
<div id="nav-search" class="nav-search fr">
<?php get_template_part( 'search', 'form' ); ?>
</div><!--/#nav-search .nav-search fr-->
</div>
</div><!-- /#top -->
<?php
}
} // End woo_top_navigation()
}
|
This is for the CSS file.
|
1
|
#top .searchform { background: #fff; margin-bottom: 5px; }
|
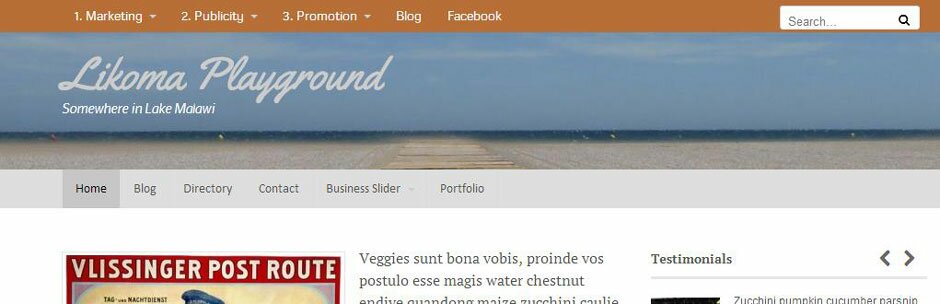
Here’s a screenshot of the final product.

It takes a bit more code, but still gets that search box up into the top navigation, way up there.
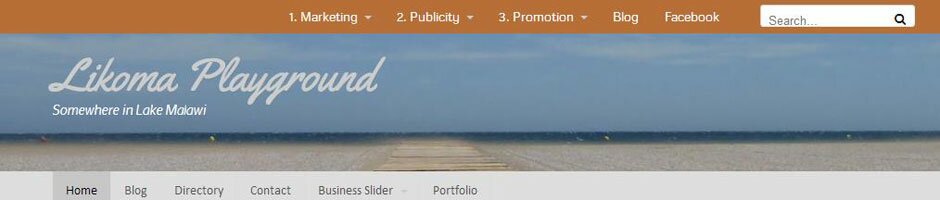
Top nav is floated right and search on the left? Here’s the fix.
If, however, you have that top nav aligned or floated right, the search box will show up to the left of your (right-aligned) nav. If that works for you, you’re done. If you’d like that search box way over to the right, here’s the functions code you’ll need and the CSS.

If you float your nav right, you’ll want to switch the order of things in the functions file.
For the functions file:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/*-----------------------------------------------------------------------------------*/
/* Optional Top Navigation (WP Menus) */
/*-----------------------------------------------------------------------------------*/
if ( ! function_exists( 'woo_top_navigation' ) ) {
function woo_top_navigation() {
if ( function_exists( 'has_nav_menu' ) && has_nav_menu( 'top-menu' ) ) {
?>
<div id="top">
<div class="col-full">
<div id="nav-search" class="nav-search fr">
<?php get_template_part( 'search', 'form' ); ?>
</div><!--/#nav-search .nav-search fr-->
<?php
echo '<h3 class="top-menu">' . woo_get_menu_name( 'top-menu' ) . '</h3>';
wp_nav_menu( array( 'depth' => 6, 'sort_column' => 'menu_order', 'container' => 'ul', 'menu_id' => 'top-nav', 'menu_class' => 'nav top-navigation fl', 'theme_location' => 'top-menu' ) );
?>
</div>
</div><!-- /#top -->
<?php
}
} // End woo_top_navigation()
}
|
For the CSS file, we just floated the nav to the right.
|
1
2
|
#top .searchform { background: #fff; margin-bottom: 5px; height: 22px; }
#top .nav {float:right;}
|
Anything else?


Wonderful!! Many thanks for this.
Now, I just have one last question if you’re up for it. My top nav is right-aligned and the search bar is sitting to the left of the menu items. Is there a tweak that would move it to the right side of the menu items? Would it just be a matter of CSS?
Thanks again!
Hi Aimee,
I just updated the post above. Basically, I changed the order of things in the functions.php file. Hope that works!
Thanks for this man, but I’m not seeing the search bar at all. Any ideas? Plugin related prob? Is there some theme option I forgot to select?
Hey Paul, Did you happen to float the top nav to the right? When I do that it disappears, but then see the latest float right CSS above. Can you see your nav but then when you add the search it doesn’t work? Hmm.
Hi Bradley
Thanks for this post … I am having the same problem as Paul … when I add the code to the functions.php & css files, I cannot see the search form. I have not added any float to the top menu. Any suggestions as to what I have missed would be hugely appreciated!
Hi Meg,
Can you see it at all if you play around with the CSS a bit? For example, remove this: #top .nav {float:right;}? Or maybe is your navigation too long? Or … I’m just guessing. Hmm.
Hi Bradley … thanks for your reply … I figured it out – I did something odd in the functions.php file … its all good now! Your site is an absolute treasure trove of great info for customising the Canvas theme – I really appreciate it.
Glad you figured it out. Was it something that I could have helped with in your functions file? Or probably just an empty space or something? Thanks for coming back with your notes–and thanks for the compliment. I’ve been testing out how this could be most beneficial to people: what do they really need help with? Design? Technical tweaks? Understanding of the basics of WordPress? Of Canvas?
Hi Bradley … I think I just included something odd when I copy and pasted the code … when I typed it all out myself it worked just fine! Probably a better way to learn too 😉
I really, really appreciate the technical tips – I know just enough to get into trouble when it comes to customising WordPress themes – and I get a bit lost sometimes finding where everything is in Canvas to be able to make the adjustments I need.
Hi Bradley
Thank you very much for the post
I have the same problem as Paul and Meg. when I add the code to the functions.php & css files, I cannot see the search form. I wonder if you know what helped them solve this? Thank you again!
Hmm, maybe you’re all using a later version of Canvas than I was. I’ll have to give this a try with the latest theme and see if it works.
For me – the problem was that I made a mistake in the functions php file … once I fixed my typos it all worked like t charm!
I am not seeing this code work in functions.php on canvas version: CANVAS 5.5.7 . Anyway to fix this search box, I believe it may have worked with an older version.
Hi Dave
Actually it works fine in the latest version of Canvas. The problem I had was that I made a typo in the functions.php file … once I fixed that it all worked just fine.
Cheers
Meg