Now that we have that fancy new WOO Canvas Header Widget, how do we edit it? Easy, it’s just a widget.

It’s easy: it’s just a regular widget.
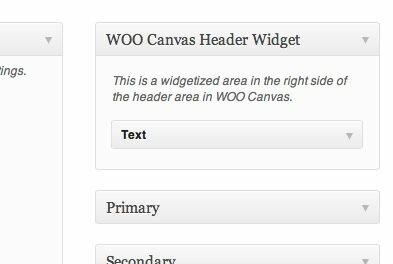
Since we didn’t create a custom field with lots of nasty code but rather a regular widgetized area, we can just go into the Widgets area (Appearance –> Widgets) and look for the WOO Canvas Header Widget and edit it just as you would any other widget.
Add other widgets, edit the text if it’s a text widget, etc. However, because there is limited space up there, you’ll want to then tweak your CSS styling if you want it taller or wider etc.
More about how to create that WOO Canvas Header Widget. There are a few CSS tips there and you can see how, for example, how to make the area taller. You could also give your header more padding in the Canvas settings for the header.


Hello! Thank you for the video. I figured out how to add text to the top right of my header, but I can’t figure out how to format it. I was looking for options in theme/layout, but I was not successful. Is there a tutorial on formatting a text widget in the header? In your example above, I see html, but I don’t know it. Thank you!
Kristen
Hi Kristen,
There are two options here for formatting an otherwise formatting-less text box. (1) Create/build/design your text and formatting in a regular WP post or page, then copy the HTML from there into a text widget or (2) use a plugin that allows WYSIWYG formatting in a widget, like this one. WYSIWYG Widgets.