This may seem like a minor feature, but when you know your CSS, you’ll appreciate that these are actually a bit tricky. You’ll need those images sized correctly and then the whole padding and margin sizes just right for a bulleted list. But these are just built right in and ready to add. You choose your list style and it will create the first of the list for you and then you just add the next items in the list.
- Tick shortcode.
- Remember, you can’t see it when in the WP editor, but it will show up on your site.
- Here’s the red “x” shortcode list.
- For when you want a list of things:
- Not To Do!
- This one is just called bullet.
- Looks like a triangle.
- Here’s another for kicks.
- This is the green dot.
- Saw a cafe on the beach called “The Green Flash.”
- Not the same thing.
- Arrows are another nice one.
- Just a bit different from the boring old bullet.
- Finally a star.
- When you just need to make it special.
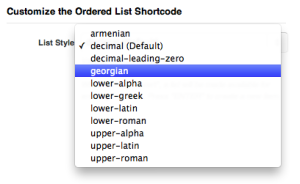
 It also has options for a numbered list (1., 2., 3., etc. with all kinds of options: decimals, lowercase alpha, uppercase Roman, etc.
It also has options for a numbered list (1., 2., 3., etc. with all kinds of options: decimals, lowercase alpha, uppercase Roman, etc.
The code looks just like this, but you won’t need to get into any code as it’s a shortcode. However, you’ll see the brackets and you’ll need to recognize them and make sure not to break brackets or anything.
|
1
2
3
4
5
6
|
[unordered_list style="tick"]
Here's the first item.
And the second.
Why not a third?
[/unordered_list]
|


[…] WOO Shortcodes: Custom Lists (Jun 10) […]